ia n
2015-11-04 02:58:42 UTC
*The app stack: post contents*
- how the 'app stack' works currently
- what I see as the problems currently
- what is see as the solution
- benefits
- the code for the solution
*How it works currently*
Currently the bottle framework has an 'app stack', which is an instance of
AppStack class based on list.
The 'app' stack is a list of 'apps' that have been added to the stack.
Beyond being a list, the 'app' stack supports the following:
- callable, taking no parameters and returning the last app in the
list
(most recently added app m)as the default app
- push(value=None)# eg app.push() If value not supplied a new Bottle
(app) is created and pushed
Two variables can be imported from bottle to give access to the stack:
'app' and 'default_app'.
These are simply alternate names for the same thing: 'app stack', or list
of apps.
*Problems:*
Both the name 'app' and the alternative name 'default_app' both work as
callables, but not for actually working with the list of using 'push'.
This leave the whole system working well with a simple application that use
the one default 'app' for everything.
But the currently system is untidy once there are mulitple apps and
encourages not using the app stack with mulitple apps.
So why have an 'app stack' when it is little use with multiple apps?
Also, one system for one app that is no longer used with multiple apps
creates a disconnect in learning.
Currently, I think most people do not use the 'app' stack in any other
case that a simple case where there is only a single app.
So almost always , the 'app stack' has only one single instance of
'Bottle' app, and in all but simple cases that instance is not even used.
The current system where one instance of 'Bottle' is automatically
instanced, is messy to use in a multi-app system as far as I can see. The
usual result being this 'automatic' Bottle instance is then unused, which
is not tidy,
In fact currently the whole neat 'default_app' system, is not tidy to use
with multiple apps, and not even recommended in the documentation.
So the transition from one app to multiple apps is not a smooth transition.
*Suggested Solution:*
1. Have the 'automatically' instanced Bottle app, only instanced on
demand. This change means adding a statement to declare the instancing
does not then leave one unused instance. So the code can work with and
without explicit declaring, smoothly and tidily, and still be backward
compatible.
2. Make a set of names available, where the new names make sense both for
single app, and multiple app usage.
The existing names must remain for compatibility, but I would suggest
updating the documentation The name 'app' for the 'app stack' is very
confusing because even bottle documentation suggests using this name for an
individual bottle app instance.
The alternative name 'default_app' works when used as a callable, but if
anyone adds to the app stack (and why have a stack otherwise) then the name
is illogical.
new names:
'apps' # for the app stack, since it is a list of apps, not one 'app'
'apps.default' #for the default_app()
'apps.new_app()' #to create a new app on the app stack. a new
alternative to app.push() or default_app.push()
3. Add some new examples to the documentation for multi apps
*Benefits:*
The just every so slight refocs, brings:
- the benefits of the app stack to multi apps
- foundation for site menus
- better automated testing
- structured site
- easier learning path beginners
- saves typing have workable @route in multi apps
Consider a 'multi app' site that consists of serveral apps.
The main bottle module would have
from app1 import app as appOne
from app2 import app as AppTwo
mainApp= apps.new_app()
@route('/')
def homePage:
...
mainApp.mount('/app1',appOne)
mainApp.mount('/app2',appTwo)
each component app would have
app = apps.new_app()
@route('/myRoute')
def routeHander():
...
This means each app is the 'default app' for all decorates within its own
code .
In fact the main app could simply be
import app1
import app2
mainApp= apps.new_app()
@route('/')
def homePage:
...
for prefix, app in zip(prefixes,apps[:-1]):
mainApp.mount(prefix, appOne)
In fact, this can be made even smother in future.
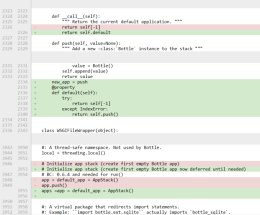
Code:
<Loading Image... >
>
--
- how the 'app stack' works currently
- what I see as the problems currently
- what is see as the solution
- benefits
- the code for the solution
*How it works currently*
Currently the bottle framework has an 'app stack', which is an instance of
AppStack class based on list.
The 'app' stack is a list of 'apps' that have been added to the stack.
Beyond being a list, the 'app' stack supports the following:
- callable, taking no parameters and returning the last app in the
list
(most recently added app m)as the default app
- push(value=None)# eg app.push() If value not supplied a new Bottle
(app) is created and pushed
Two variables can be imported from bottle to give access to the stack:
'app' and 'default_app'.
These are simply alternate names for the same thing: 'app stack', or list
of apps.
*Problems:*
Both the name 'app' and the alternative name 'default_app' both work as
callables, but not for actually working with the list of using 'push'.
This leave the whole system working well with a simple application that use
the one default 'app' for everything.
But the currently system is untidy once there are mulitple apps and
encourages not using the app stack with mulitple apps.
So why have an 'app stack' when it is little use with multiple apps?
Also, one system for one app that is no longer used with multiple apps
creates a disconnect in learning.
Currently, I think most people do not use the 'app' stack in any other
case that a simple case where there is only a single app.
So almost always , the 'app stack' has only one single instance of
'Bottle' app, and in all but simple cases that instance is not even used.
The current system where one instance of 'Bottle' is automatically
instanced, is messy to use in a multi-app system as far as I can see. The
usual result being this 'automatic' Bottle instance is then unused, which
is not tidy,
In fact currently the whole neat 'default_app' system, is not tidy to use
with multiple apps, and not even recommended in the documentation.
So the transition from one app to multiple apps is not a smooth transition.
*Suggested Solution:*
1. Have the 'automatically' instanced Bottle app, only instanced on
demand. This change means adding a statement to declare the instancing
does not then leave one unused instance. So the code can work with and
without explicit declaring, smoothly and tidily, and still be backward
compatible.
2. Make a set of names available, where the new names make sense both for
single app, and multiple app usage.
The existing names must remain for compatibility, but I would suggest
updating the documentation The name 'app' for the 'app stack' is very
confusing because even bottle documentation suggests using this name for an
individual bottle app instance.
The alternative name 'default_app' works when used as a callable, but if
anyone adds to the app stack (and why have a stack otherwise) then the name
is illogical.
new names:
'apps' # for the app stack, since it is a list of apps, not one 'app'
'apps.default' #for the default_app()
'apps.new_app()' #to create a new app on the app stack. a new
alternative to app.push() or default_app.push()
3. Add some new examples to the documentation for multi apps
*Benefits:*
The just every so slight refocs, brings:
- the benefits of the app stack to multi apps
- foundation for site menus
- better automated testing
- structured site
- easier learning path beginners
- saves typing have workable @route in multi apps
Consider a 'multi app' site that consists of serveral apps.
The main bottle module would have
from app1 import app as appOne
from app2 import app as AppTwo
mainApp= apps.new_app()
@route('/')
def homePage:
...
mainApp.mount('/app1',appOne)
mainApp.mount('/app2',appTwo)
each component app would have
app = apps.new_app()
@route('/myRoute')
def routeHander():
...
This means each app is the 'default app' for all decorates within its own
code .
In fact the main app could simply be
import app1
import app2
mainApp= apps.new_app()
@route('/')
def homePage:
...
for prefix, app in zip(prefixes,apps[:-1]):
mainApp.mount(prefix, appOne)
In fact, this can be made even smother in future.
Code:
<Loading Image...
--
--
You are member of the "bottlepy" group at google groups.
See http://groups.google.de/group/bottlepy for mailing list options.
See http://bottlepy.org/ for news and documentation.
---
You received this message because you are subscribed to the Google Groups "bottlepy" group.
To unsubscribe from this group and stop receiving emails from it, send an email to bottlepy+***@googlegroups.com.
For more options, visit https://groups.google.com/d/optout.
You are member of the "bottlepy" group at google groups.
See http://groups.google.de/group/bottlepy for mailing list options.
See http://bottlepy.org/ for news and documentation.
---
You received this message because you are subscribed to the Google Groups "bottlepy" group.
To unsubscribe from this group and stop receiving emails from it, send an email to bottlepy+***@googlegroups.com.
For more options, visit https://groups.google.com/d/optout.